Pricing
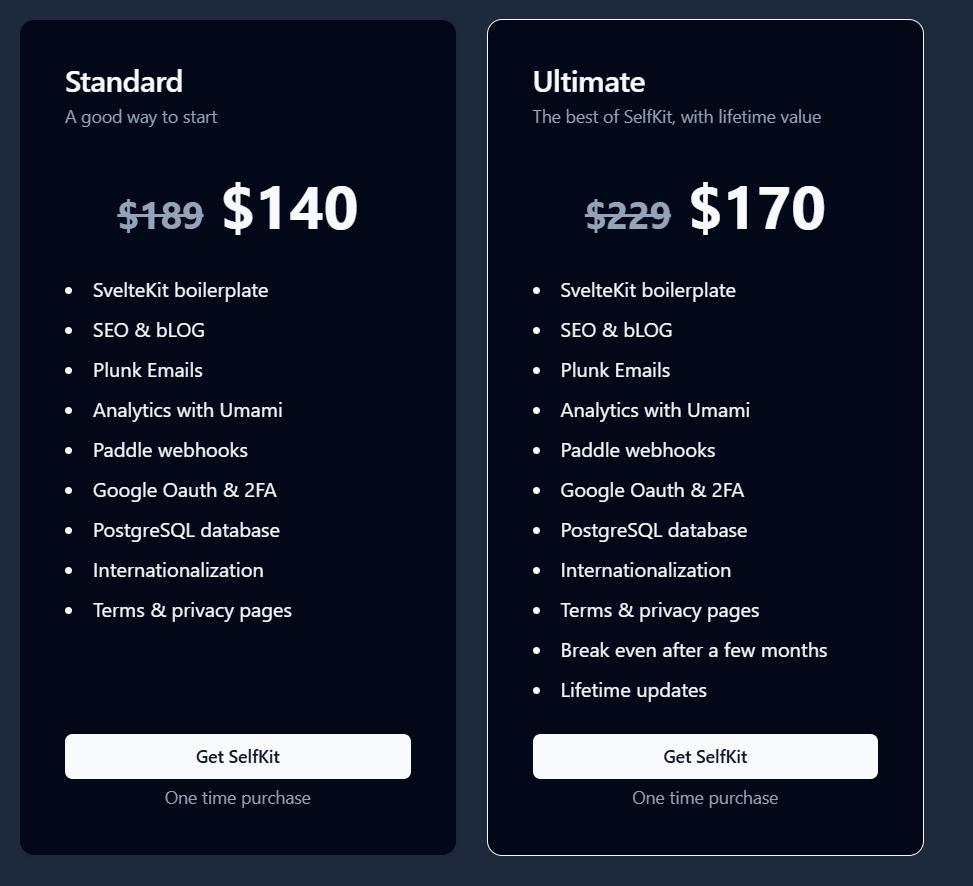
A component to show a pricing table.

Usage
<script>
import Pricing from '$lib/components/layout/pricing.svelte';
type Props = {
products: ProductWithVariants;
subscriptions: SubscriptionDetails[];
user: User | null;
};
let { products, subscriptions, user }: Props = $props();
</script>
<Pricing {products} {subscriptions} {user} />svelte
1
2
3
4
5
6
7
8
9
10
11
12
13